 © Copyright: Очень часто, отдавая хорошо написанную, работающую, безошибочную статью заказчику, профессиональный копирайтер сталкивается с жалобами на отсутствие эффекта от нее, который не проявляется даже месяцы спустя. Попытки «пошевелить» подзаголовки или сам текст не помогают. Заказчик недоволен, репутация, да и самолюбие автора страдают, а ведь дело совсем не в нем. Он выполнил свои обязанности на все сто. Достаточно трезвым взглядом знатока посмотреть на страницу, где размещен материал, чтобы пришло понимание причин появившейся проблемы… © Copyright: Очень часто, отдавая хорошо написанную, работающую, безошибочную статью заказчику, профессиональный копирайтер сталкивается с жалобами на отсутствие эффекта от нее, который не проявляется даже месяцы спустя. Попытки «пошевелить» подзаголовки или сам текст не помогают. Заказчик недоволен, репутация, да и самолюбие автора страдают, а ведь дело совсем не в нем. Он выполнил свои обязанности на все сто. Достаточно трезвым взглядом знатока посмотреть на страницу, где размещен материал, чтобы пришло понимание причин появившейся проблемы…
Поиски золотой середины: гармония формы и содержания
Разноцветный сайт не всегда бывает красивым, как бы ни хотелось этого его создателям. Наличие огромных объемов информации не всегда сделает его интересным для пользователя. Почему? Существует такое понятие, как зрелищность и типовая восприимчивость предложенной информации человеком. Если она размещена безграмотно и неудобна для чтения, потенциальный клиент уйдет.
 За работающий контент придется не только достойно заплатить. Сумейте преподнести пользователю полученное от автора самым выгодным образом, придать тексту форму, а не только обеспечить полезное и грамотное содержание. За работающий контент придется не только достойно заплатить. Сумейте преподнести пользователю полученное от автора самым выгодным образом, придать тексту форму, а не только обеспечить полезное и грамотное содержание.
Вспомните популярные глянцевые журналы. В них оформлению, дизайну, зрелищности уделяется даже больше внимания, чем содержанию статей. На сайте же требуется максимальная гармония. Ее необходимо добиться для достижения успеха, а в ней присутствует и составляющая формы.
- О дизайне: обращайтесь в skype J-Elenochka или по e-мейл j-elenochka@yandex.ru, вышлю подробный файл для оценки ошибок.
- Также закажите материал об ошибках первого экрана. Все бесплатно.
Без правильной админки и опытного графического дизайнера, который знает психологию восприятия информации на экране, не обойтись. Существует целая наука, которая называется типографикой. Она определяет нормы и правила оформления текста с помощь набора и верстки. Среди обязательных требований - выбор:
- кегля, начертания и гарнитуры шрифта;
- выключки и длины строк;
- изменения пробелов между буквами (кернинг), группами букв (трекинг) и строками (интерлиньяж);
- расположение текста на плоскости.
 Не пытайтесь выставлять текст с использованием нестандартных шрифтов методом «тыка». Это неэффективный путь к тому, чтобы посетитель захотел прочитать ваш сайт. Иногда происходит попадание цель, но это дело случая. Как правило, приходится долго сидеть, выбирать, экспериментировать и продолжать рассчитывать на удачу. Не пытайтесь выставлять текст с использованием нестандартных шрифтов методом «тыка». Это неэффективный путь к тому, чтобы посетитель захотел прочитать ваш сайт. Иногда происходит попадание цель, но это дело случая. Как правило, приходится долго сидеть, выбирать, экспериментировать и продолжать рассчитывать на удачу.
Опытный и грамотный графический дизайнер, арт-директор, художник, граффитист знает о форме все. Делать сайт самому, не владея всеми тонкостями, практически бессмысленно. Что можно предпринять? Попытайтесь разбираться в основах правильного оформления хотя бы ради того, чтобы научиться отличать плохое от хорошего.
Типографика: базовые правила размещения
Что делать, чтобы тексты на сайте нормально читались и не вызывали у пользователя дискомфорта при восприятии? Достаточно придерживаться некоторых базовых правил и норм типографики.
Что это такое? Это искусство оформления печатного текста, для сайта - верстка. В основе типографики - присущие конкретному языку правила. Если их не соблюдать, то пользователь начинает испытывать дискомфорт с первого взгляда на страницу. Негативные ощущения - риск полного отказа от чтения.
- В доцифровую эпоху типографика была специализированной профессией. Сегодня многие считают, что она сегодня - одна из отраслей графического дизайна и касается только соответствующих специалистов. На самом деле это не совсем верно.
- Да, UX и UI-дизайнер при работе над макетом сайта учитывает особенности восприятия текста текста с точки зрения привлекательности интерфейса и удобства взаимодействия с интерфейсом. Этот специалист дает рекомендации.
- Собственно сам свод строгих правил, определяющих использование шрифтов для понятного и комфортного восприятия читателем текста, - сфера ответственности не столько дизайнера, сколько того, кто будет работать уже после дизайнера.
- Типографикой занимаются сегодня все, кто хоть какое-то отношение имеет к наполнению сайта, а это арт-директора, верстальщики, наборщики, офисные служащие, отвечающие за выкладку текстов, все, чья работа связана с набором и оформлением набранного шрифтом текста.
Фактически типографика — это то, чем занимается каждый. Процесс выкладки включает выбор регистра алфавита, гарнитуры, комплекта и кегля шрифта, выключки и длины строк, межбуквенных, межсловных и междустрочных пробелов. Учитывается взаимное расположение текста и иллюстраций.
Дам лишь некоторые рекомендаций, которые не составит труда применять на практике.
- Читабельность текста повышает правильно выбранный размер шрифта. Крайне редко пользователь сам станет настраивать под себя шрифты на вашей странице, разве что это будет сильно продвинутый и развитый пользователь, которому просто необходимо прочитать то, что вы разместили. Слишком маленький шрифт отпугивает, большой напрягает. Безошибочным считается выбор трех стандартов - кегль 12,13,14.
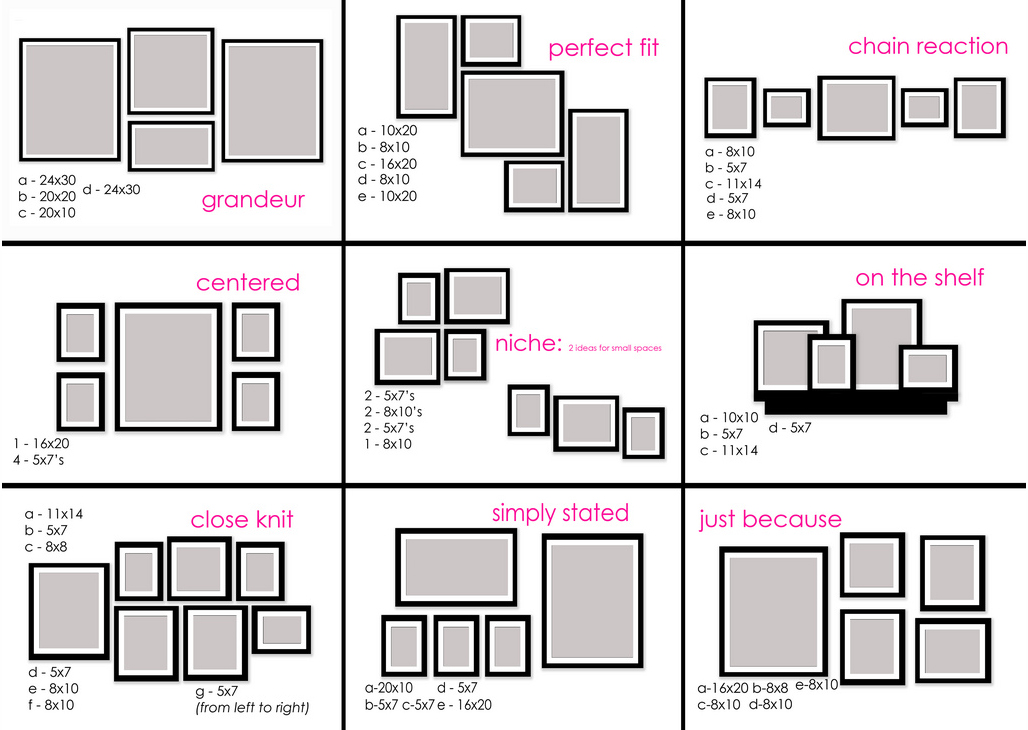
- Не заполняйте все пространство сайта на 100%. Оставляйте свободные области. Это позволит читателю меньше утомляться при восприятии информации. Битком набитая страница никогда не будет просмотрена целиком. Лучше распределить данные между несколькими страницами. Пустые пространства формируются с помощью отступов. Окружите текст пустотой, и он будет восприниматься лучше. Выделится начало текста, его значимые части, окончание. Глаз не устанет, мозг не «взорвется», читатель останется доволен.
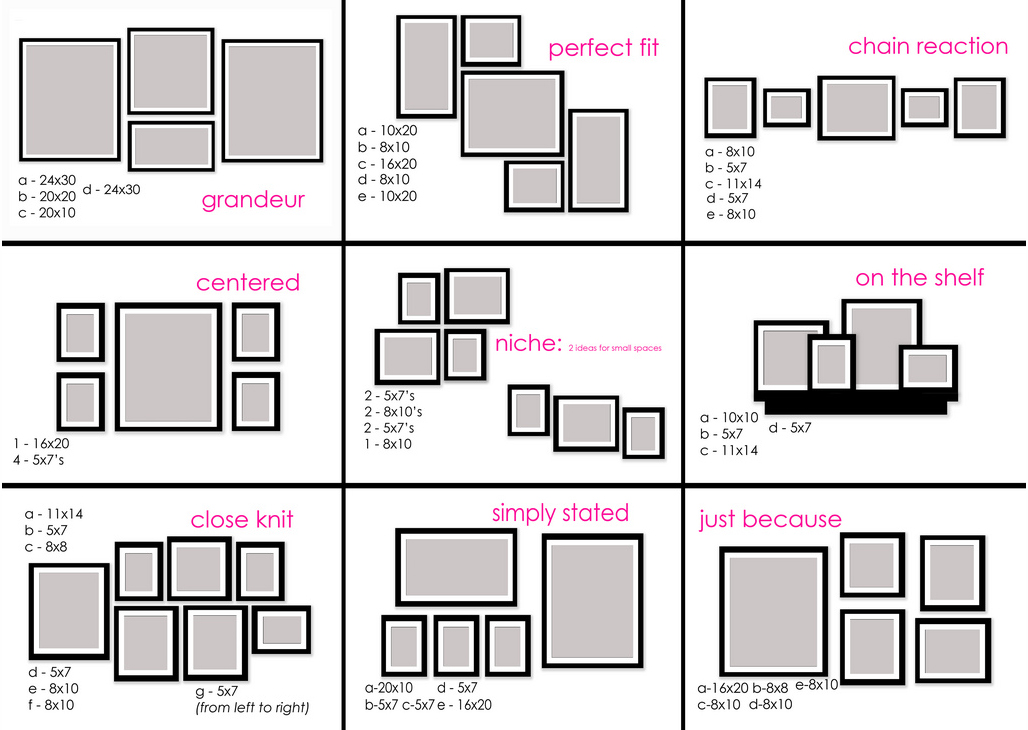
- В текст, особенно длинный, следует ставить тематические фото, изображения, инфографику, иконки, в количестве, соответствующем объему информации, и ни в коем случае не перекрывающем его своим объемом. Иллюстрации удачно разбавляют контент и помогают быстрее уловить мысль, заложенную в абзаце. Конечно, это могут быть только целевые картинки. Ставьте их только на предпросмотре, не заполняйте все пространство огромными изображениями - это пережиток прошлого, архаизм. Кому надо, тот откроет фото в хорошем разрешении и посмотрит в деталях.
- Аналогично - баннеры. Не занимайте огромными картинками экраны, которые предназначены для передачи информации, не заставляйте пользователя скроллить и скроллить. Вы утомите его, он уйдет, так и не получив искомое.
- Заголовок и подзаголовок – одна из составляющих успеха, возможность заставить пользователя углубиться в текст. С грамотным названием почти половина дела сделана: клиент понял, что это ему требуется. Размер заголовков и подзаголовков в данном случае имеет значение. Обычно наиболее зрелищные названия статей и разделов укладывают в диапазоне от 18 до 29 пикселей. Короткие и емкие заголовки и подзаголовки, выражающие суть следующей за ними информации, можно писать более крупным кеглем, составлять из двух частей.
- На важных для вас словах можно акцентировать внимание с помощью разных размеров шрифтов и стилей текста (кэпс, курсив, полужирный). Отлично подойдет вариант сочетания шрифтов с засечками и без таковых. В прежние времена шрифты без засечек применяли в заголовках, а тело статьи оформляли шрифтом с засечками. Тенденция современной типографики - микс.
- Один из очень скользких способов выделения - большие буквы. Связано это с тем, что среди пользователей сети еще на заре развития этой коммуникации вошло в традицию большими буквами обозначать эмоцию "крик". Это необходимо знать! Не кричите на пользователя. Вы можете выделить слово или словосочетание, но не пишите полностью большими буквами заголовки, подзаголовки, предложения, слоганы и прочее.
- Нельзя каждое слово или большинство слов выделять подчеркиванием, гиперссылками и так далее. Это тоже пережитки прошлого. Синий шрифт и возможность кликать по любому слову в тексте было в тренде в 20 столетии, но там и осталось. Чрезмерное выделение бьет по глазам, раздражает, вызывает ассоциации с Википедией и другими справочными ресурсами. Это вынуждает перейти по ссылке, лишь бы избавиться от графического наваждения, но там ждет аналогичное давление. Его пользователь уже не выдержит. Для выделения самой важной мысли вполне достаточно воспользоваться курсивом, а перелинковка должна быть в разумных пределах.
- Существенную роль в восприятии текста играют строки. Установите ширину строки во весь экран, и вы обнаружите, что вас никто не читает. Узкая колонка также не прокатит. Не размещайте важные тексты в левом или правом меню: у пользователя устают глаза от постоянных прыжков между строчек в одном месте. Наиболее благоприятной для восприятия человека считается строка в 55-75 символов. Расстояние между абзацами и строками также важно. Оно не должно быть слишком большим, потому что утомит и увеличит число экранов. Опять скроллинг!
- Сочетания цветов текста и фона – еще одна ведущая составляющая восприятия. Лучше выбирать сглаженную комбинацию шрифта и фона, заменить глубокий черный шрифт на аналог цвета асфальта или просто более мягкий тон, а слепяще белый фон - на молочный или другой аналогичный оттенок. Не прокатывает и так называемый выворотный текст - белый на черном фоне. Он читается значительно хуже и раздражает нормального читателя. Мало кто из дизайнеров умело применяет белый шрифт. Ошибки дилетанта чреваты потерей аудитории.
- Избегайте слияния шрифта и фона: если они похожи по цвету и различаются только насыщенностью, есть риск получить нечитаемый или напрягающий зрение текст. Юзабилити - ваше все!
 Помните: типографику придумали для текста, а не текст для нее. Постарайтесь придерживаться гармонии смысловой нагрузки статьи с оформлением страницы в целом. Все это поможет пользователю сразу понять, что о нем позаботились, что он попал на ценную информацию еще до того, как его взгляд ее нащупает в статье. Помните: типографику придумали для текста, а не текст для нее. Постарайтесь придерживаться гармонии смысловой нагрузки статьи с оформлением страницы в целом. Все это поможет пользователю сразу понять, что о нем позаботились, что он попал на ценную информацию еще до того, как его взгляд ее нащупает в статье.
Общие рекомендации для всех текстов на сайте
Текст на сайте - это общее творение автора и веб-мастера, т. е. гармония формы и содержания. Вместе с тем, не каждый из технических сотрудников знает, а иногда, даже зная, не следует общим рекомендациям и нормам. Попробуем их объединить:
- не применяйте разные цвета и разные шрифты в одном тексте;
- в одной статье или новости не делайте более 3 разных выделений - смешение стилей тяжело воспринимается;
- каждое новое предложение пишите с большой буквы и не делайте смысловые абзацы слишком большими (2-5 предложений в зависимости от их размера);
- выносите перечисления в списки, чтобы упростить восприятие и акцентировать внимание;
- используйте смайлы в статьях (особенно в виде графики) только в том случае, если они поддерживают общий стиль сайта, иначе вы просто засорите код;
- выравнивайте текст на сайте по левому краю или, в крайнем случае, по правому, если того требует стиль, никогда не выравнивайте его по центру или по ширине - у вас образуются неприятные пользователю большие разрывы между словами;
- подчеркнутый текст похож на ссылку, так что пользоваться подчеркиванием следует только в крайнем случае;
- используйте полужирный шрифт и курсив отдельно друг от друга, для выделения разных важных слов или мыслей, более (полужирный) или менее значимых (курсив);
- не злоупотребляйте выделениями, делайте акцент только на важных мыслях, никогда не выделяйте ключевые слова - это уже много лет не в тренде, а робот воспринимает как давление.
Очень плохо, если автор текста предустанавливает у себя в текстовом редакторе определенный стиль. Это становится причиной засорения кода, если выкладка делается обычным копированием, а не в ручную.
- Одна из основных ошибок - заставить автора выделять ключевые слова в тексте полужирным шрифтом. Вы забудете потом почистить код. При выкладке без чистки полужирный шрифт останется в коде, а это приведет к потере ее веса в глазах робота.
- Самое лучшее - попросить использовать выделение цветом, если вы хотите сразу увидеть присутствие в тексте нужных запросов. Цвет при прямой выкладке не имеет тегов в отличие от курсива, полужирного шрифта, подчеркивания.
Есть еще несколько дополнительных технических рекомендаций для тех, кто будет заниматься выкладкой.
- На клавиатурах в основном отсутствует тире. Многие не рекомендуют использовать вместо него дефис. Для введения в текст тире есть сочетание Alt+0151 или, например, между датами, короткое тире без пробелов Alt+0150. Однако, следует понимать, что для робота код изменится.
- Во избежание разрыва частей слова или сочетания слов есть неразрывный дефис CTRL+SHIFT+дефис, неразрывный пробел CTRL+SHIFT+пробел. С помощью узкого неразрывного пробела отбиваются друг от друга, например, инициалы. От фамилии они отделяются обычным неразрывным пробелом.
- Для вставки специальных символов предназначена утилита Character map (Start>Programs>Accessories> Character map).
- Построенные в Microsoft Word таблицы часто экспортируются некорректно, поэтому необходимо следить за их выкладкой. Лучше сформировать таблицу в админке.
- Абзацные отступы при выкладке текстов в сети нежелательны. Это лишний тег, засоряющий код и нарушение юзабилити (простоты, привычности восприятия информации пользователем). Если вы все-таки решите сделать отступы, не подменяйте их пробелами или табуляцией.
- Точка, восклицательный и вопросительный знаки не ставятся в конце заголовка и подзаголовка (используйте для выделения теги h1-6), если они отделены от текста. Это грубая ошибка, которую непременно заметит робот. В середине заголовка и подзаголовка, если они состоят из 2-х и более частей, закрывающие знаки ставятся. Начинается заголовок и подзаголовок всегда с большой буквы.
- Восклицательный и вопросительный знаки в редких случаях (особая эмоциональная окраска или возможность разночтения) необходимы, поэтому их постановка хоть и нежелательна, но допустима в конце h1-6.
- Многие считают, что обязательно следует вычищать лишние пробелы между словами (удвоенные, утроенные). Пользуются для этого табуляцией или заменой символов через Ctrl+F. Современные системы администрирования (админки) имеют возможность предустановки автоматического устранения лишних пробелов. Как правило, вычищение лишнего уже стоит по умолчанию. Кроме того, изменились и алгоритмы поисковых систем. Для них лишний пробел больше не является чем-то критическим, как это было на заре развития поисковых роботов, то есть его влияние при оценке текстового контента равна нулю.
- В конце подписи под рисунком, в заголовке таблицы и внутри нее точка не ставится.
- Не отбиваются пробелом от предшествующего слова или цифры знаки препинания (точка, запятая, двоеточие, точка с запятой, вопросительный, восклицательный), символы процента (10%), градуса (100°C), минут, секунд.
- Дроби (2,3), математические знаки (–5+7), обозначения степени не отделяются пробелом от целой части.
- Между числом и сокращенным символов размерности ставится неразрывный пробел (10 см, 50 Вт).
- Пробел ставится после всех знаков препинания, за исключением короткого тире, дефиса, открывающей кавычки/скобки.
- Пробел не ставится перед всеми знаками препинания, за исключением тире и закрывающих скобки/кавычки.
- Если скобка/кавычка завершает предложение, точку ставят после нее. Если точка необходима внутри скобки/кавычки, то снаружи ее не ставят.
- Восклицательный и вопросительный знак ставят после скобки/кавычки даже при наличии точки перед закрывающей скобкой/кавычкой.
- Если точки нет, а завершает предложение внутри скобок/кавычек восклицательный или вопросительный знак, он выносится за закрывающую скобку/кавычку.
Также важно для общего восприятия важно сделать грамотное оформление списков:
- после двоеточия должна стоять прописная буква, а после точки - строчная;
- в маркированных списках нужно ставить точку с запятой в конце каждого пункта, а в конце списка - точку.
 Общий стиль сайта необходимо соблюдать и при оформлении списка в каждом отдельном тексте - если ставите какие-то особые, авторские символы (маркеры) в одном списке (для большей зрелищности), то ставьте их во всех списках вашего сайта. Общий стиль сайта необходимо соблюдать и при оформлении списка в каждом отдельном тексте - если ставите какие-то особые, авторские символы (маркеры) в одном списке (для большей зрелищности), то ставьте их во всех списках вашего сайта.
Присмотритесь к тому, как выложена информация на ваших страницах и подумайте, не стоит ли что-то доработать, прежде чем пенять на автора. Представьте, что вы – читатель. Оцените, испытываете ли вы дискомфорт при восприятии контента вашей страницы, или вам совершенно комфортно на странице.
Не забывайте также, что от юзабилити, то есть комфортности для пользователя, зависит его поведение на странице и сайте в целом, а от него - реакция робота. Он не читает, он только следит за теми, кто читает и за всеми вашими ошибками в коде.
Алгоритмы сегодня самообучающиеся, нейросетевые. В них заложены знания всех правил русского языка и законов коммуникации с пользователем. Их много. Не нарушайте, потому что робота не обмануть! Сделайте так, чтобы ваши читатели не испытали дискомфорт при восприятии страницы в целом и текста в частности.
© Copyright: Автор статьи - Котова Елена, профессиональный копирайтер.
Профили на биржах:
https://kwork.ru/user/elli?ref=478
http://copylancer.ru/part/jelenochka
http://www.etxt.ru/?r=jelenochka
Читайте также:
Нейрокопирайтинг и перспективы его развития в Рунете: старые методы и новые тенденции копирайтинга
Статейный маркетинг и безопасные ссылки в условиях Пингвина, Минусинска и Баден-Бадена: продвижение с помощью анкорных текстов на сторонних ресурсах
Как писать «вы», «ваш» и прочее при обращении к аудитории со страниц сайтов: о навязанной рекламно-подобострастной манере СЕО-Митрофанушек начала века
Как продвигают бизнес без абонентских вложений, SEO, контекста, таргетинга: история Интернета и сайтостроения - от визиток к сайтам 5-го поколения
Что такое Сайт и как его вырастить, чтобы он стал не только надеждой, но и опорой
Соцсети, группы, сообщества, SMM-маркетинг без прикрас: уровень манипуляций сознанием или кому нужны бесперспективные маркетинговые ходы
Ошибки лендингов: почему до 90% одностраничников неэффективны
Басня про блондинку и интеллектуальный конкурс
О семантическом ядре, поисках и происках: дайте конкретику для получения результата
Пресс-релиз - имиджевый документ под инфо-повод: особенности создания, размещения и вся правда о подводных камнях процесса
Эффективное коммерческое предложение: как создать и что сделать, чтобы не послали по факсу
Оптимизация сайта и контента или как не докатиться до переоптимизации, фильтра и бана в конце II десятилетия XXI века
Какого размера должна быть статья для сайта: при ранжировании размер текста имеет значение
Главред – польза или вред: вольные рассуждения на тему для поклонников системы проверки и тех, кто хочет ими стать
Контент-маркетинг в каждой сфере или зачем нужны статейные разделы с полезным, релевантным контентом
За кулисами полезного контента: на какие ухищрения и уловки идут дельцы от продвижения для расширения трат владельцев сайтов
Копирайт или копирайтинг: суть и различие. Не пропустите еще одну степень защиты вашего контента
Минусинск - новый алгоритм Яндекса, пессимизирующий за SEO-ссылки: почему он появился и как действует очередное отключение ссылок
Коммуникативная грамотность - что это? Как определить, кто писал текст и выявить ошибки
На правах подведения итогов о текстовом контенте 2016-2017: про изменения, произошедшие в сфере копирайтинга за последние пять лет
Копирайтинг как профессия: все, что вы хотели знать о написании рекламных и сео-текстов, а также о тех, кто способен их создавать
Часть 3. Интеллектуальный контент 2016-2017: магический кристалл, танцы с веером или формулы рекламного копирайтинга
Часть 2. Интеллектуальный контент 2016-2017: какие тексты сегодня любят роботы
Часть 1. Интеллектуальный контент 2016-2017: профессиональный взгляд на продающие тексты - мифы и реальность, тенденции и изменения
Маркетинг кит, он же marketing kit, он же маркетинг-кит: секреты нового инструмента маркетолога
LSI-копирайтинг и роль копирайтера: формируйте контент будущего уже сегодня
Правила размещения контента на странице
Бескрайний океан копирайтинга: как не ошибиться с выбором авторов на биржах контента
Статья о компании: каков он, этот имиджевый монстр
Для главной страницы: продающие и мотивирующие тексты - как заказчику оценить профессиональную грамотность копирайтера
Что такое Landing Page или лендинг: стоит ли экономить на успехе бизнес |
 © Copyright: Очень часто, отдавая хорошо написанную, работающую, безошибочную статью заказчику, профессиональный копирайтер сталкивается с жалобами на отсутствие эффекта от нее, который не проявляется даже месяцы спустя. Попытки «пошевелить» подзаголовки или сам текст не помогают. Заказчик недоволен, репутация, да и самолюбие автора страдают, а ведь дело совсем не в нем. Он выполнил свои обязанности на все сто. Достаточно трезвым взглядом знатока посмотреть на страницу, где размещен материал, чтобы пришло понимание причин появившейся проблемы…
© Copyright: Очень часто, отдавая хорошо написанную, работающую, безошибочную статью заказчику, профессиональный копирайтер сталкивается с жалобами на отсутствие эффекта от нее, который не проявляется даже месяцы спустя. Попытки «пошевелить» подзаголовки или сам текст не помогают. Заказчик недоволен, репутация, да и самолюбие автора страдают, а ведь дело совсем не в нем. Он выполнил свои обязанности на все сто. Достаточно трезвым взглядом знатока посмотреть на страницу, где размещен материал, чтобы пришло понимание причин появившейся проблемы… За работающий контент придется не только достойно заплатить. Сумейте преподнести пользователю полученное от автора самым выгодным образом, придать тексту форму, а не только обеспечить полезное и грамотное содержание.
За работающий контент придется не только достойно заплатить. Сумейте преподнести пользователю полученное от автора самым выгодным образом, придать тексту форму, а не только обеспечить полезное и грамотное содержание. Не пытайтесь выставлять текст с использованием нестандартных шрифтов методом «тыка». Это неэффективный путь к тому, чтобы посетитель захотел прочитать ваш сайт. Иногда происходит попадание цель, но это дело случая. Как правило, приходится долго сидеть, выбирать, экспериментировать и продолжать рассчитывать на удачу.
Не пытайтесь выставлять текст с использованием нестандартных шрифтов методом «тыка». Это неэффективный путь к тому, чтобы посетитель захотел прочитать ваш сайт. Иногда происходит попадание цель, но это дело случая. Как правило, приходится долго сидеть, выбирать, экспериментировать и продолжать рассчитывать на удачу. Помните: типографику придумали для текста, а не текст для нее. Постарайтесь придерживаться гармонии смысловой нагрузки статьи с оформлением страницы в целом. Все это поможет пользователю сразу понять, что о нем позаботились, что он попал на ценную информацию еще до того, как его взгляд ее нащупает в статье.
Помните: типографику придумали для текста, а не текст для нее. Постарайтесь придерживаться гармонии смысловой нагрузки статьи с оформлением страницы в целом. Все это поможет пользователю сразу понять, что о нем позаботились, что он попал на ценную информацию еще до того, как его взгляд ее нащупает в статье. Общий стиль сайта необходимо соблюдать и при оформлении списка в каждом отдельном тексте - если ставите какие-то особые, авторские символы (маркеры) в одном списке (для большей зрелищности), то ставьте их во всех списках вашего сайта.
Общий стиль сайта необходимо соблюдать и при оформлении списка в каждом отдельном тексте - если ставите какие-то особые, авторские символы (маркеры) в одном списке (для большей зрелищности), то ставьте их во всех списках вашего сайта.